
Creating a good diagram for software development can significantly enhance communication and understanding among team members. It serve as essential tools for visualizing complex systems, enhancing communication, and facilitating understanding among stakeholders. They provide a clear and concise representation of various aspects of the software, such as architecture, data flow, and component interactions. By translating abstract concepts into visual formats, diagrams help bridge the gap between technical and non-technical team members, ensuring everyone has a unified understanding of the system.
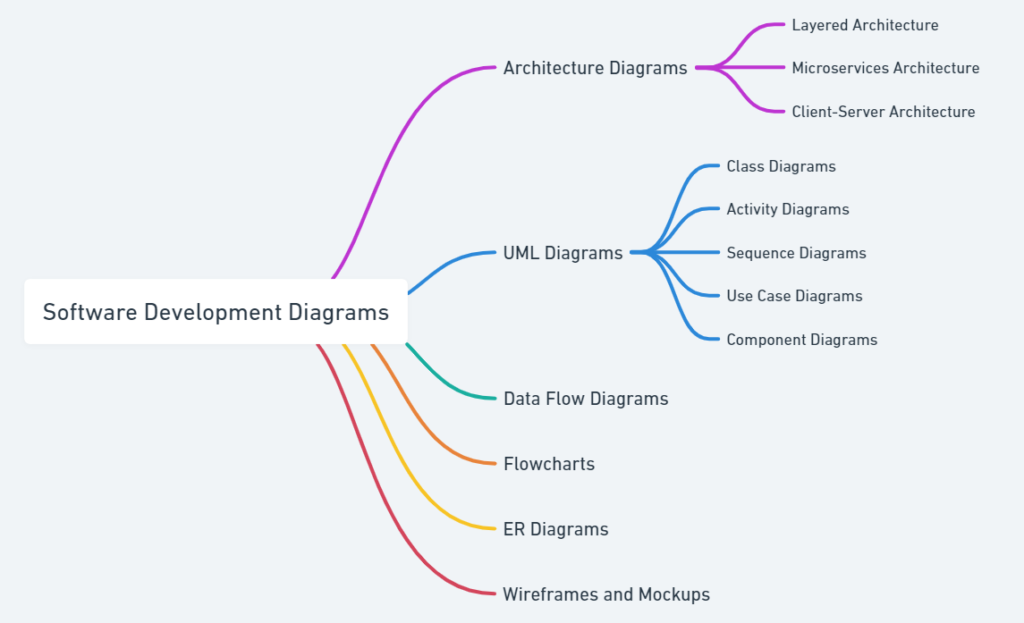
Below are the major types of diagram in software product development
- Architecture Diagrams: It provides a high-level overview of the system’s structure. It includes diagrams like Layered Architecture, Microservices Architecture, and Client-Server Architecture.
- UML (Unified Modeling Language) Diagrams: For software design, including
- Class diagrams – It shows the static structure of a system, including classes, attributes, methods, and relationships – It detail how objects interact in a particular sequence, highlighting the order of messages exchanged.
- Activity Diagrams – Represent the dynamic aspects of a system, showing workflows and the activities involved.
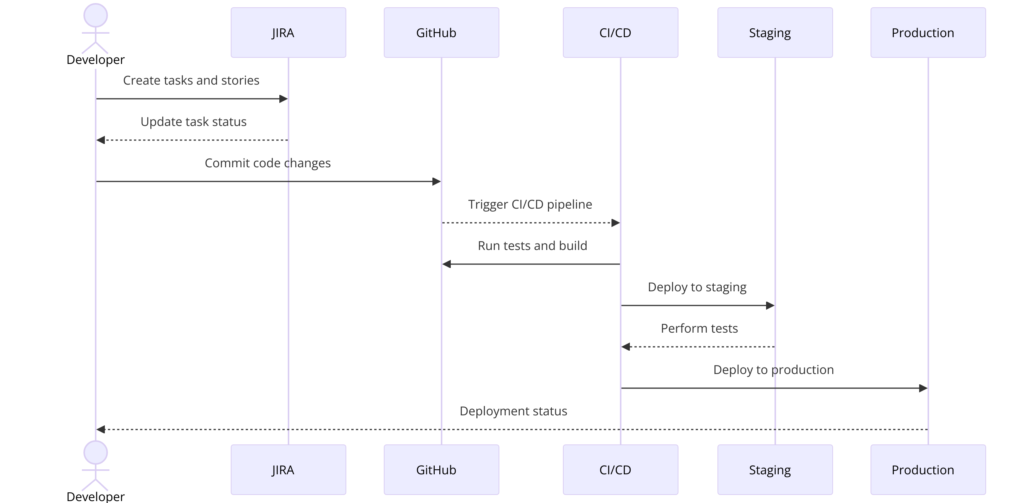
- Sequence diagrams – Detail how objects interact in a particular sequence, highlighting the order of messages exchanged.
- Use case diagrams – Depict the functional requirements of a system, illustrating actors and their interactions with use cases.
- Component Diagrams – Describe the organization and dependencies among software components.
- Data Flow Diagrams (DFD) – Illustrate how data moves through a system and Highlight the processes that transform data and the data storage locations.
- Flowcharts: For representing processes or workflows.
- ER Diagrams: Used in database design to illustrate the relationships between entities in a database..
- Wireframes and Mockups – Represent the user interface design of an application and Provide a visual guide to the layout and functionality of the interface.
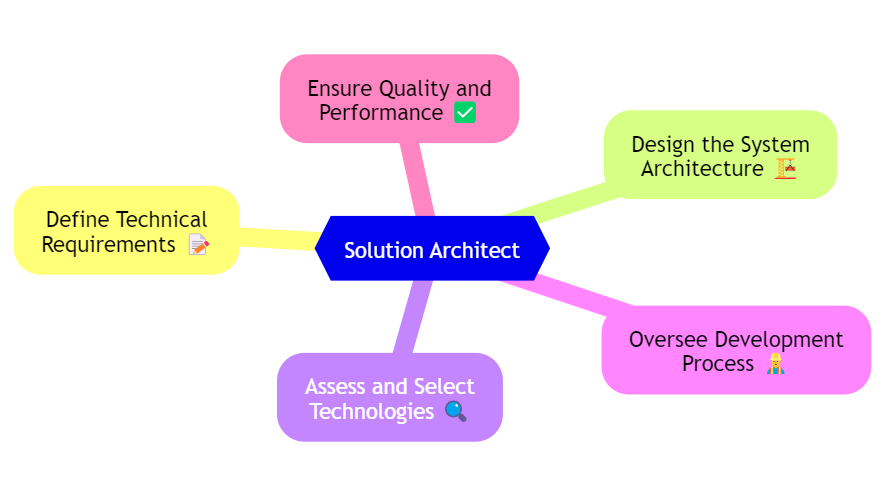
- Mind map – It helps to understand and brainstorming a new components, modules or a project.